Frontend
[vue3] 데이터바인딩
어코링
2024. 9. 24. 13:21
npm ru serve : 화면 띄우는 명령어 (실시간 렌더링)
=> 해당 명령어로 오류가 난다면, 프로젝트 폴더 오픈이 제대로 됐는지 확인
{{데이터바인딩}}
- JS 데이터를 HTML에 꽂아넣는 문법
쌩자바스크립트 스타일 데이터바인딩
document.getElementById().innerHTML = ??
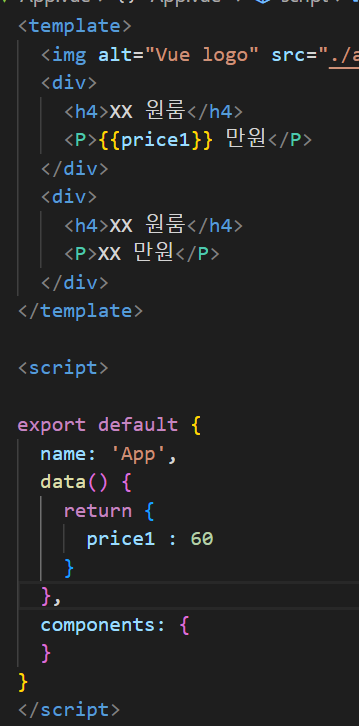
아래는 vue3의 데이터바인딩 방법 - 데이터 보관함 data() {return {}}

데이터는 object 자료로 저장
왼쪽 key 값, 오른쪽 value 값
{자료이름 : 자료내용 }


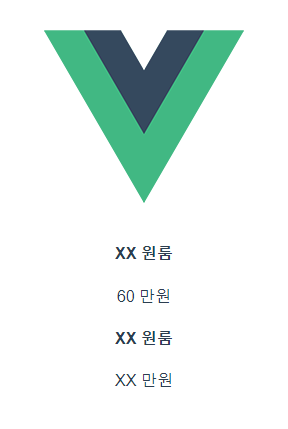
밑에 script data 안에 저장된 데이터를 HTML에 띄우려면 {{데이터이름}}
데이터바임딩 하는 이유
1. HTML 하드코딩을 해놓으면 나중에 변경이 어려움
2. vue가 제공하는 실시간 렌더링 기능을 활용하기 위해 (실시간 렌더링은 웹앱에 활용됨)
=> 자주 변동되는 값들에 활용
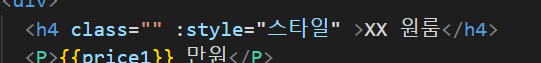
id, class 명, style 도 데이터바인딩이 가능


다만 문법은 속성앞에 :(콜론)을 붙혀줘야한다
:속성="데이터이름"